Over the years, creating a website has become an inevitable part of running a modern business. Your site also functions as your 24/7 salesman. For many, it is also the centerpiece of their marketing efforts.
If you have a website, how confident are you that it is giving visitors a seamless user experience (UX)?
Simply put, user experience is the overall experience visitors have when they visit your site. Ideally, visitors should have a great experience each time they visit. They should also be able to navigate from one page to another with the utmost ease.
The Importance of Improving User Experience
To attain any of your online marketing goals, you need to eliminate any obstacles visitors will encounter when they visit. Even the seemingly harmless obstacles should be eliminated so visitors won't get frustrated or irritated and leave your site. Otherwise, expect your bounce rate to skyrocket significantly.
Generally, when people visit your site, they expect a smooth experience. They want to be able to move from one point to another without any hitch. If people have a seamless experience on your site, you'll be able to generate more leads and increase your revenue. Essentially, an improved user experience means:
- There is minimal friction between visitors and their end goal
- The site is very easy for visitors to navigate
- Visitors can easily find any data or information they need
- Visitors can move through the conversion funnel effortlessly
Top Ways to Enhance User Experience
Several variables are taken into account if you want to optimize user experience. From user interface design to accessibility and market research to creating a powerful keyword strategy, a lot of crucial factors are considered. It pays to remember that people visit your site with a mission. Your goal should be to make them accomplish that mission effortlessly.
Below are some of the top ways that can help you dramatically improve user experience:
1. Use conventions
People are accustomed to conventions. Notice how most people can quickly recognize road stop signs? Applying the same principle when it comes to your website can be beneficial. While some would argue following conventions would limit your creativity, it is still ideal to align your techniques with the masses' thought process if you want them to have a superb user experience.
When using conventions, keep in mind the following:
- Your brand logo should be situated on the top-left corner
- Contact should be included in your main navigation menu
- The search feature should be found in the header
- Call to action button should be at the top
- Primary navigation menu should be on the right side or center
- Social media icons should be placed in the footer
- Sign-up form should also be in the footer
- Sitemap and other rarely clicked links (i.e., terms and privacy policy) should also be placed in the footer
- Social sharing buttons sticky should be placed on the left side
2. Ensure your site is aesthetically pleasing
If you want your website to be visually appealing, you need to limit the use of loud colors, animation, pop ups, disorganized content, and unnecessary clutter. Keep in mind that a cluttered website is not just an aesthetic problem but a business problem as well.
If you want to give the impression the product or service you are offering is topnotch, your website should be just as impressive. To create a visually appealing site, remember the following:
Use white space
To ensure it is easy to scan and focus, divide your page into clearly defined sections. It is also a good idea to use diverse images, background colors, and other design elements to help different sections stand out. You need to also organize your content logically.

If your site has big blocks of content, you can make them less overwhelming by dividing them into separate sections. You can also use the white space to break up the page into clearly defined sections so it won't look too cluttered.
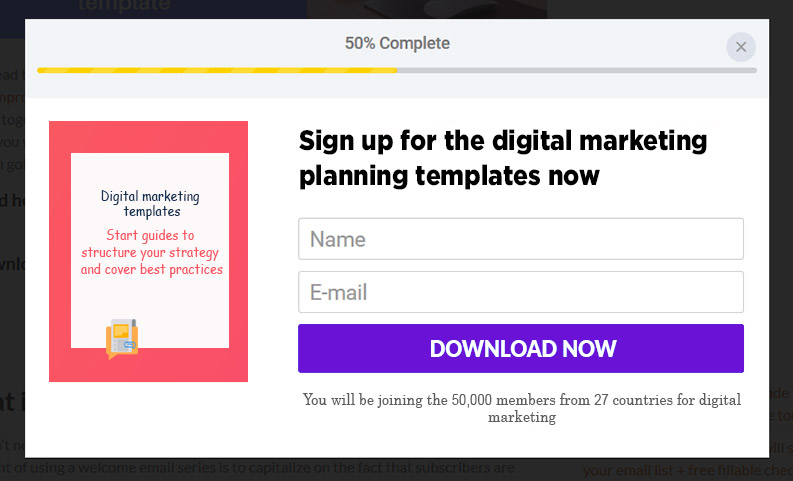
Keep popups to a minimum

Get rid of any unnecessary pop-ups and animations that won't do anything for user experience. You don't need to get rid of pop-ups for good. However, it is recommended that you only keep the necessary ones. Remember that pop-ups should notify and not annoy.
3. Omit unnecessary words
Nowadays, more people scan content rather than read it. With that in mind, it would be wise to get rid of content that is more likely to get ignored. You also need to ask yourself what it is that you and your visitors care about the most. As a general rule of thumb, get rid of anything that won't affect the decisions of your visitors directly.
You don't have to overwhelm people with content. Rather than writing a lot of content, say more with just a few words. It will also help if you remember that many people are visual. Visual individuals will check out the video thumbnail before they even read the title.
In line with this, make sure you have more visual content on your site like:
- Infographics
- Slideshows
- Videos
- Images
- Gifs
Always strive to have the right balance between visual and textual content. The right balance can:
- Significantly increase the time visitors spend on your site
- Increase your web pages' shareability
- Dramatically enhance user experience
4. Optimize website performance
While your website's content and design can have a massive impact on user experience, how your site is maintained and developed should be given as much importance.
A well-optimized site can help improve:
- Search engine optimization
- Conversion goals
- User experience
Optimize your site's load times/website speed

Your page load time is a critical factor when it comes to user experience. Each extra second that it takes your site to load can translate to more visitors lost. To optimize your page load speed, start with the following basics:
- Optimize your images. Images can contribute the most when it comes to downloading webpage assets. In line with this, consider reducing the file size as much as possible without compromising quality
- Minify stylesheets and scripts
- Remove unnecessary features and assets that can slow down the loading speed
- Cache website resources and use a Content Delivery Network (CDN)
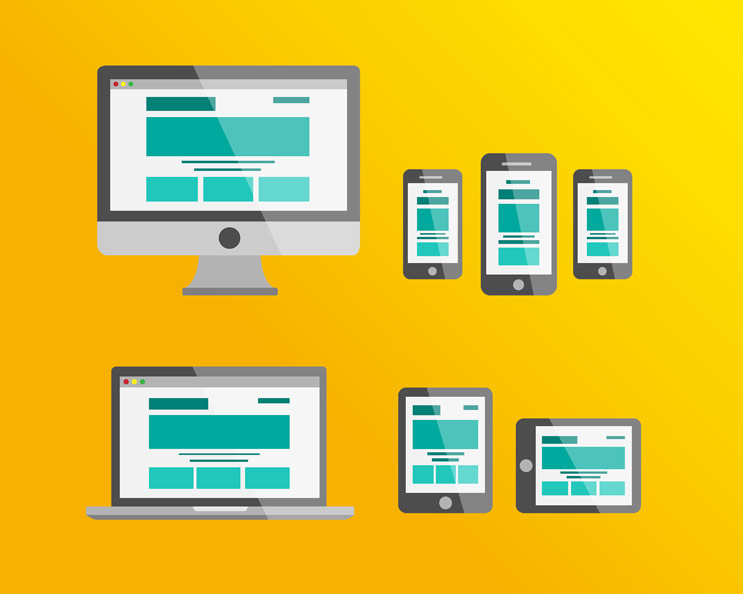
Ensure your site is mobile-friendly and responsive

Nowadays, we live in a multi-screen world. That said, you need to ensure your website looks great on all screens regardless of size. Responsive design has many vital benefits. For starters:
- It adapts to the size of the screen
- It is cost-effective
- It is easier to manage
- It can enhance the user experience
To check if your website is responsive, resize your browser size. A responsive site should adapt itself automatically.
Over to You
There you have it, some of the basics of improving your site's user experience. If you want to provide the best user experience at all times, start optimizing, test what works, and stick to what works best for you and your visitors.