For both businesses and individual web creators, there are at least two reasons to watch over current development trends: to look better than your competitors and keep learning new stuff.
Software development companies also keep an eye on today's trends to provide their clients with up-to-date web apps, performant and beautifully designed.
In this article, I'm talking about 7 web development trends both developers and their clients love and why.
#1. PWA
According to Statista, mobile accounts for approximately half of the web traffic worldwide. But not all businesses have enough money, time, and desire to make native iOS and Android apps.
So they choose PWA.
Progressive web apps (PWA) are websites at their core, but they bring additional benefits for mobile devices.
These benefits include:
- Push notifications
- Offline access
- An option to install PWAs to the home screen
- Faster loading time
- Smaller size (less than 1MB on average)
Here's an example of Starbucks' PWA:

PWAs make the website look and work better on mobile devices, increase conversions, time spent on the site, the number of daily active users, and many more.
AliExpress, Tinder, Twitter, Forbes, Uber, and other well-known companies developed a PWA version of their website.
What's important for business is that users are asked to add a PWA to their home screen. That means people see the company's logo each time they turn on their devices. At the same time, companies don't need to spend money on native apps to enjoy the effect.
Naturally, PWA won't replace full-fledged mobile apps with their native performance, access to hardware features, and app marketplaces.
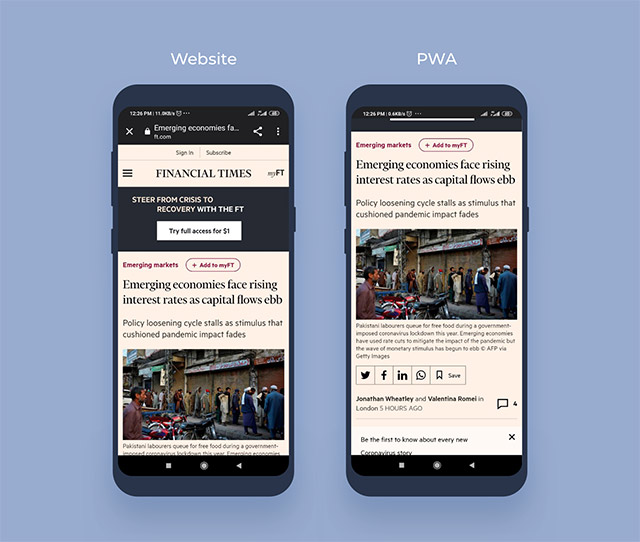
But they're still great for simple websites and small budgets. For example, progressive apps are widely used in media as they offer offline access to cached articles. That's why The Washington Post was one of the first companies to adopt PWA, followed by Financial Times.

#2. AMP
According to Google & SOASTA report, 40% of users will leave a page if it takes longer than 3 seconds to load.
Google knows about the popularity of mobile browsing and takes serious steps to enhance it. Google introduced Accelerated Mobile Pages (AMP) to make sure that mobile pages work at optimal speed.
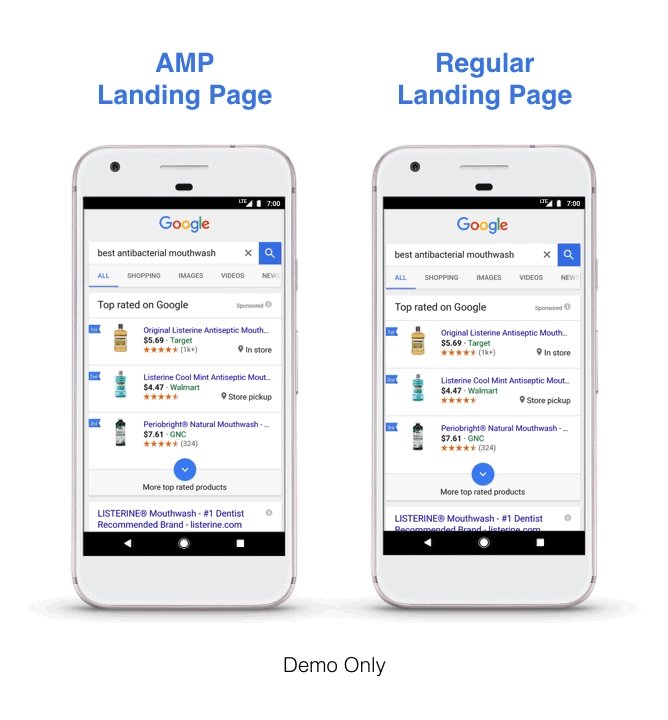
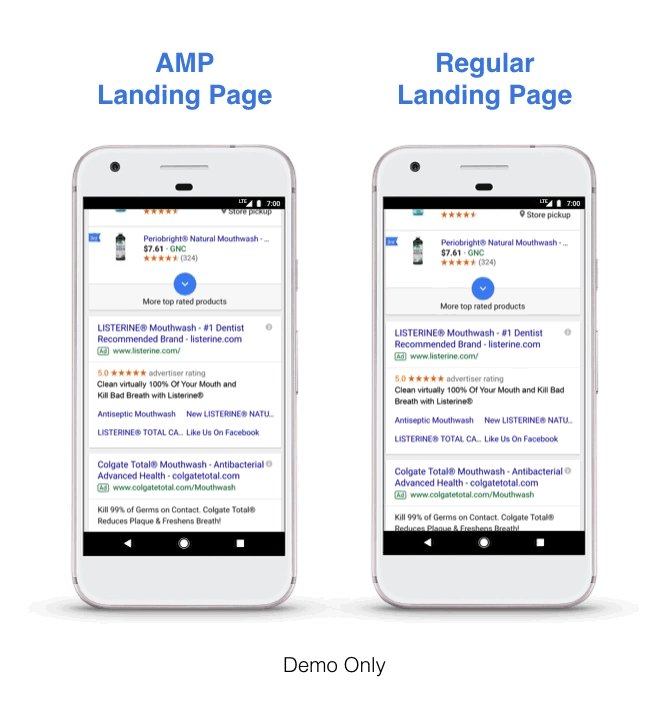
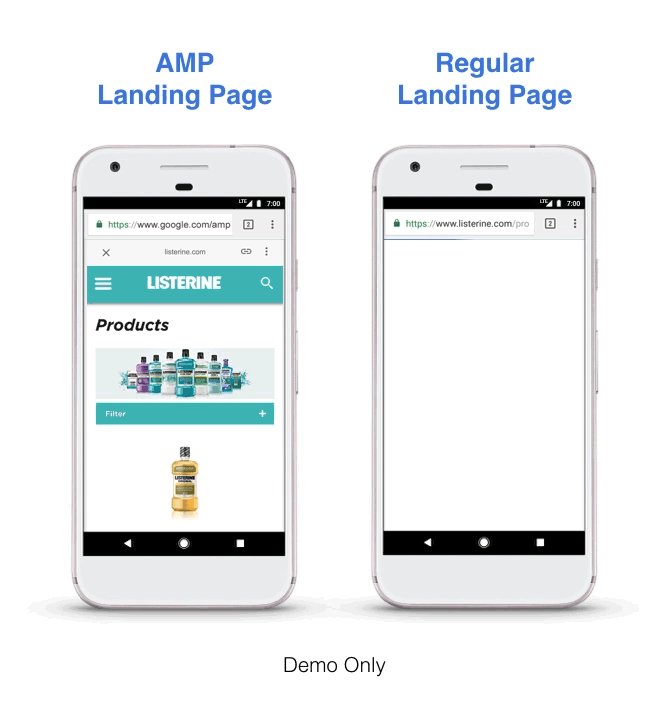
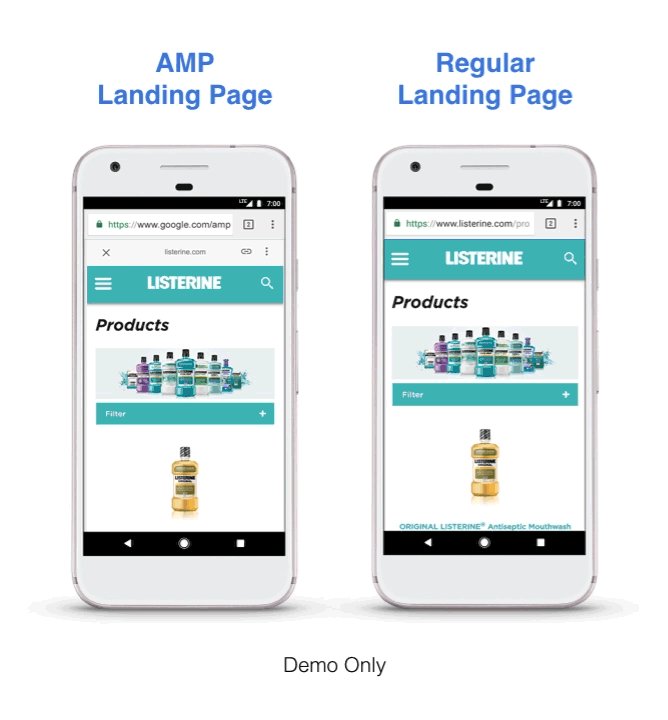
AMP is about building websites that load instantly—about 2 seconds compared to up to 22 seconds for non-AMP pages. See the difference:

Nice, right?
AMP works so fast because it restricts HTML, CSS, and Javascript, allowing faster rendering of web pages. What's more, unlike regular pages, AMP ones are cached by Google AMP Cache for shorter load times.
Google loves fast-loading websites: by applying AMPs, you can improve the site's visibility and move it to higher SERP positions. This means that AMP is perfect for SEO.
#3. Mobile-Optimized Design
Responsive and adaptive websites are a relatively old trend, but it'll continue in 2021. A few years ago, responsive design was a nice-to-have feature; now, it's definitely a must-have.
The mobile-first design approach is getting more and more recognition, too. These days, front-end developers consider it an excellent practice to start working on a website from its mobile version.
Mobile-first sites are good because:
- Google ranks them well
- Pages load fast
- User experience encourages fast purchases
What's more, Google itself is planning to add mobile-first indexing. That means the ranking will depend on how your site is optimized for mobile devices.
#4. Push Notifications
Push notifications aren't new, but they're still trendy when it comes to improving user experience and the company's marketing efforts. Even though it's usually mobile apps that use push notifications, many web applications have adopted this technology.
Such notifications open up a lot of opportunities for delivering information to customers. For example, notifying readers about your new blog post or letting customers know that clothing they liked is back in stock.
Push notifications often include pictures to grab attention, buttons, shorter or longer headlines, and text messages.
Users don't need to leave their emails or phone numbers or register on the website to take advantage of this technology. And, of course, they don't need to check their inbox for updates.
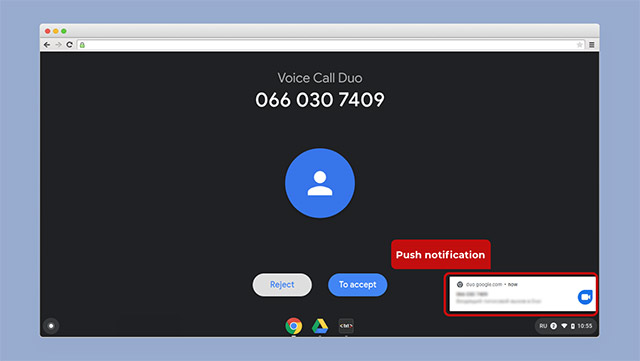
Here's an example of a push notification made in Google Duo PWA:

#5. Smart Chatbots
Most probably, you've already used a chatbot once or use them regularly. That's because chatbot development is everywhere—from makeup stores like Sephora to giant banks like Bank of America, Wells Fargo, and Capital One.
Usually, it's rule-based bots that use 'if/then' logic. Such bots can answer some questions they've been trained to respond to and nothing more.
Web development trends of 2021 continue to shift towards automated and instant client support, focusing on AI-powered bots. AI bots use machine learning to answer users' questions, analyze responses, and even moods to give better feedback. Such chatbots learn from people: the more you train them, the better they become.
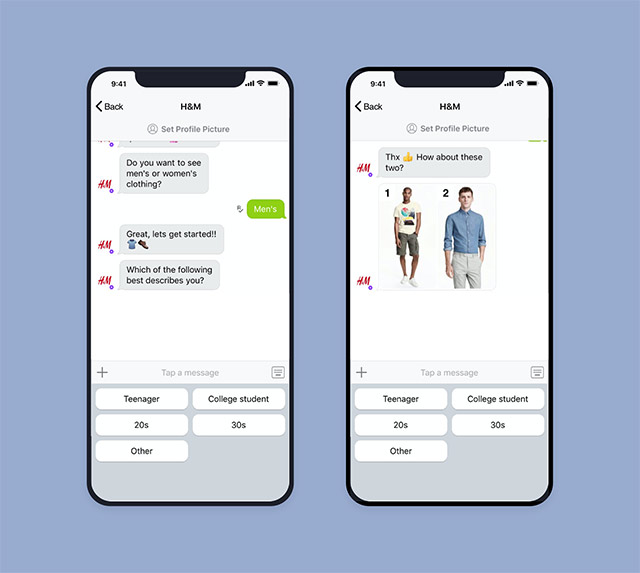
They not only answer FAQ but help with choosing clothes or food, or take an order from you.

#6. Motion UI
First impressions of any website are 94% design-related. Great UI/UX design can increase sales, boost conversions—or completely ruin someone's business.
Motion design is one of the latest web development trends that continues to grow in 2021. More and more websites integrate animations into their design.
Web developers either have to create the animations themselves or use different frameworks and JavaScript libraries.
Motion UI library helps website creators to capture users' attention with beautiful animations.
Developers can play with it as they want: Motion UI is very simple to use, flexible and works with any JS framework (Angular, React, etc.)

#7. API-First Development
Current web trends make it necessary to prepare web solutions for connectivity with other apps. Today we use desktops, mobile devices, wearables, and they all should integrate.
That's why we need API-first development. Usually, when devs are working on web solutions, they don't pay much attention to the API.
Yet APIs are essential when it comes to integration with other web or mobile solutions. It should not be just a side project, rarely tested or adequately designed.
Here's the usual API development process:
- The research and development team creates a design.
- Back-end devs work on a prototype.
- QA and front-end devs get access to the prototype.
- If they find a bug or need to improve smth, the process goes all over again.
The API-first approach suggests that developers work on the website and its API simultaneously. The process goes faster since all teams can work with the API right away.
That's it! If you're planning to launch a new website or app in 2021, it's better to be at least aware of these trends. Pay attention to your website's UI/UX design, mobile optimization, and make sure your product both works and looks great.